Assalamu'alaikum semuanya, kembali lagi dengan saya. Kali ini saya akan memberikan sedikit materi tentang membuat tabel pada HTML.
Pertama yang harus diketahui, apakah fungsi dari sebuah tabel ?
Fungsi tabel adalah :
1. Menampilkan informasi secara terstruktur, ringkas, dan mudah dibaca.
2. Mengatur tampilan homepage agar lebih menarik.
Tabel juga membutuhkan atribut-atribut untuk memperlengkap atau untuk mengatur tabel itu sendiri.
Dibawah ini merupakan atribut-atribut dari tabel :
Tag tabel ditandai dengan tanda <table> pada awal dan diakhiri dengan tanda </table>.
Tabel juga merupakan perpaduan antara baris dan kolom. Artinya didalam tabel harus ada baris dan kolom.
Tag yang diperlukan untuk membuat baris dan kolom adalah :
Dan dibawah ini merupakan gambar atau hasil dari script diatas :
Langsung saja ya gan, tanpa basa basi ini saya beri scriptnya :
Dan ini gambar dari hasil script diatas gan :
Bentuk nilai yang digunakan adalah persen ataupun pixel.
Ini contoh scriptnya :
Dan dibawah ini gambar dari script diatas :
Langsung saja ya gan, saya akan memberikan contoh scriptnya :
Dan dibawah ini gambar dari script diatas gan :
Atribut yang menggabungkan beberapa baris menjadi satu adalah rowspan sedangkan atribut yang menggabungkan beberapa kolom menjadi satu adalah colspan.
Ini contoh scriptnya gan :
Dan ini gambar dari script diatas :
Selamat mencoba ya gan. Saya minta maaf jika ada kata-kata yang tidak sopan dalam blog saya.
Saya hanya menyampaikan apa yang sudah saya alami sebelumnya.
Sekali lagi, jika ada kata-kata yang salah, tidak sopan, atau pun artikel yang saya tulis tidak lengkap, saya minta maaf sebesar-besarnya.
Pertama yang harus diketahui, apakah fungsi dari sebuah tabel ?
Fungsi tabel adalah :
1. Menampilkan informasi secara terstruktur, ringkas, dan mudah dibaca.
2. Mengatur tampilan homepage agar lebih menarik.
Tabel juga membutuhkan atribut-atribut untuk memperlengkap atau untuk mengatur tabel itu sendiri.
Dibawah ini merupakan atribut-atribut dari tabel :
Tag tabel ditandai dengan tanda <table> pada awal dan diakhiri dengan tanda </table>.
Tabel juga merupakan perpaduan antara baris dan kolom. Artinya didalam tabel harus ada baris dan kolom.
Tag yang diperlukan untuk membuat baris dan kolom adalah :
- Tag membuat baris <tr> (table row)
- Tag membuat kolom <td> <table data>
<html>
<head>
<title>Tabel Sederhana</title>
</head>
<body>
<table border = "1">
<tr>
<td>Baris 1 Sel 1</td>
<td>Baris 1 Sel 2</td>
</tr>
<tr>
<td>Baris 2 Sel 1</td>
<td>Baris 2 Sel 2</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabel Sederhana</title>
</head>
<body>
<table border = "1">
<tr>
<td>Baris 1 Sel 1</td>
<td>Baris 1 Sel 2</td>
</tr>
<tr>
<td>Baris 2 Sel 1</td>
<td>Baris 2 Sel 2</td>
</tr>
</table>
</body>
</html>
Dan dibawah ini merupakan gambar atau hasil dari script diatas :
Menambahkan Judul Pada Tabel
Langsung saja ya gan, tanpa basa basi ini saya beri scriptnya :
<html>
<head>
<title>Menambahkan Judul Tabel</title>
</head>
<body>
<table border = "1">
<caption align = "top"><b>DAFTAR MAHASISWA</b></caption>
<tr>
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>06.100.001</td>
<td>Amin A. Angkasa</td>
</tr>
<tr>
<td>2</td>
<td>06.100.002</td>
<td>Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
<head>
<title>Menambahkan Judul Tabel</title>
</head>
<body>
<table border = "1">
<caption align = "top"><b>DAFTAR MAHASISWA</b></caption>
<tr>
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr>
<td>1</td>
<td>06.100.001</td>
<td>Amin A. Angkasa</td>
</tr>
<tr>
<td>2</td>
<td>06.100.002</td>
<td>Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
Dan ini gambar dari hasil script diatas gan :
Mengatur Lebar dan Tinggi Tabel
Bentuk nilai yang digunakan adalah persen ataupun pixel.
Ini contoh scriptnya :
<html>
<head>
<title>Menambahkan Judul Tabel</title>
</head>
<body>
<table border = "1" width = "50%">
<caption align = "top"><b>DAFTAR MAHASISWA</b></caption>
<tr>
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr>
<td width = "20">1</td>
<td width = "80" height = "50">06.100.001</td>
<td width = "180" height = "50">Amin A. Angkasa</td>
</tr>
<tr>
<td width = "20">2</td>
<td width = "80" height = "70">06.100.002</td>
<td width = "180" height = "70">Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
<head>
<title>Menambahkan Judul Tabel</title>
</head>
<body>
<table border = "1" width = "50%">
<caption align = "top"><b>DAFTAR MAHASISWA</b></caption>
<tr>
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr>
<td width = "20">1</td>
<td width = "80" height = "50">06.100.001</td>
<td width = "180" height = "50">Amin A. Angkasa</td>
</tr>
<tr>
<td width = "20">2</td>
<td width = "80" height = "70">06.100.002</td>
<td width = "180" height = "70">Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
Dan dibawah ini gambar dari script diatas :
Memberi Warna Pada Tabel
Langsung saja ya gan, saya akan memberikan contoh scriptnya :
<html>
<head>
<title>Memberi Warna Pada Tabel</title>
</head>
<body BGcolor = "purple">
<table border = "2" BGcolor = "white" align = "center">
<caption align = "bottom"><b>DAFTAR MAHASISWA</b></caption>
<tr BGcolor = "yellow">
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr BGcolor = "cyan">
<td width = "20">1</td>
<td width = "80" height = "50">06.100.001</td>
<td width = "180" height = "50">Amin A. Angkasa</td>
</tr>
<tr>
<td BGcolor = "blue" width = "20">2</td>
<td BGcolor = "red" width = "80" height = "70">06.100.002</td>
<td BGcolor = "green" width = "180" height = "70">Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
<head>
<title>Memberi Warna Pada Tabel</title>
</head>
<body BGcolor = "purple">
<table border = "2" BGcolor = "white" align = "center">
<caption align = "bottom"><b>DAFTAR MAHASISWA</b></caption>
<tr BGcolor = "yellow">
<th>N0</th>
<th>NPM</th>
<th>Nama</th>
</tr>
<tr BGcolor = "cyan">
<td width = "20">1</td>
<td width = "80" height = "50">06.100.001</td>
<td width = "180" height = "50">Amin A. Angkasa</td>
</tr>
<tr>
<td BGcolor = "blue" width = "20">2</td>
<td BGcolor = "red" width = "80" height = "70">06.100.002</td>
<td BGcolor = "green" width = "180" height = "70">Beni B. Bernardi</td>
</tr>
</table>
</body>
</html>
Dan dibawah ini gambar dari script diatas gan :
- Menggabungkan Baris dan Kolom
Atribut yang menggabungkan beberapa baris menjadi satu adalah rowspan sedangkan atribut yang menggabungkan beberapa kolom menjadi satu adalah colspan.
Ini contoh scriptnya gan :
<html>
<head>
<title>Menggabungkan Baris dan Kolom</title>
</head>
<body>
<table border = "1" BGcolor = "white" align = "center" cellpadding = "10" cellspacing = "12">
<caption align = "top">
<b>Tabel Daftar Nilai Mahasiswa</b>
</caption>
<tr BGcolor = "gray">
<th rowspan = "2">No</th>
<th rowspan = "2">NPM</th>
<th rowspan = "2">Nama</th>
<th colspan = "2">Nilai</th>
</tr>
<tr BGcolor = "gray">
<th>UTS</th><th>UAS</th>
</tr>
<tr>
<td align = "center" width = "20">1</td>
<td align = "left" valign = "middle" width = "80" height = "40">06.100.001</td>
<td align = "left" valign = "middle" width = "180" height = "40">Amin A. Angkasa</td>
<td align = "center" valign = "middle">70</td><td align = "center" valign = "middle">80</td>
</tr>
<tr>
<td align = "center" width = "20">2</td>
<td align = "left" valign = "middle" width = "80" height = "40">06.100.001</td>
<td align = "left" valign = "middle" width = "180" height = "40">Beni B. Bernardi</td>
<td align = "center" valign = "middle">70</td><td align = "center" valign = "middle">80</td>
</tr>
</table>
</body>
</html>
<head>
<title>Menggabungkan Baris dan Kolom</title>
</head>
<body>
<table border = "1" BGcolor = "white" align = "center" cellpadding = "10" cellspacing = "12">
<caption align = "top">
<b>Tabel Daftar Nilai Mahasiswa</b>
</caption>
<tr BGcolor = "gray">
<th rowspan = "2">No</th>
<th rowspan = "2">NPM</th>
<th rowspan = "2">Nama</th>
<th colspan = "2">Nilai</th>
</tr>
<tr BGcolor = "gray">
<th>UTS</th><th>UAS</th>
</tr>
<tr>
<td align = "center" width = "20">1</td>
<td align = "left" valign = "middle" width = "80" height = "40">06.100.001</td>
<td align = "left" valign = "middle" width = "180" height = "40">Amin A. Angkasa</td>
<td align = "center" valign = "middle">70</td><td align = "center" valign = "middle">80</td>
</tr>
<tr>
<td align = "center" width = "20">2</td>
<td align = "left" valign = "middle" width = "80" height = "40">06.100.001</td>
<td align = "left" valign = "middle" width = "180" height = "40">Beni B. Bernardi</td>
<td align = "center" valign = "middle">70</td><td align = "center" valign = "middle">80</td>
</tr>
</table>
</body>
</html>
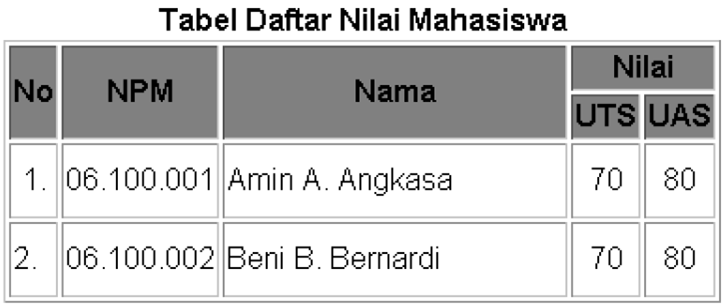
Dan ini gambar dari script diatas :
Selamat mencoba ya gan. Saya minta maaf jika ada kata-kata yang tidak sopan dalam blog saya.
Saya hanya menyampaikan apa yang sudah saya alami sebelumnya.
Sekali lagi, jika ada kata-kata yang salah, tidak sopan, atau pun artikel yang saya tulis tidak lengkap, saya minta maaf sebesar-besarnya.











0 komentar:
Posting Komentar